Drawing Libraries
Enhanced drawing library with quantizing, dithering and many other features.
Highlights
Advanced Icon Handling
Adding images to icons, extracting icon images, converting to multi-resolution bitmap, advanced save support.
Advanced Bitmap Handling
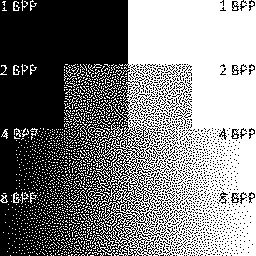
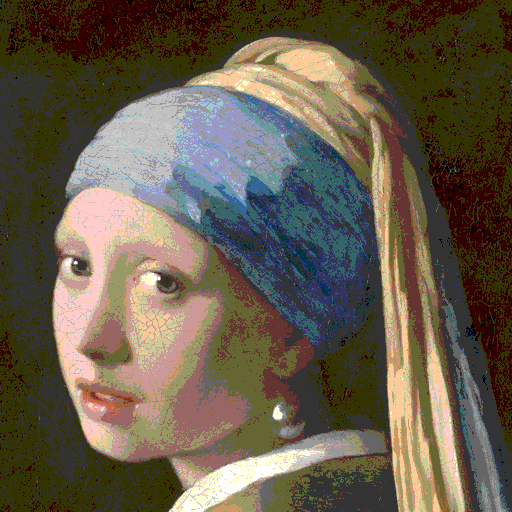
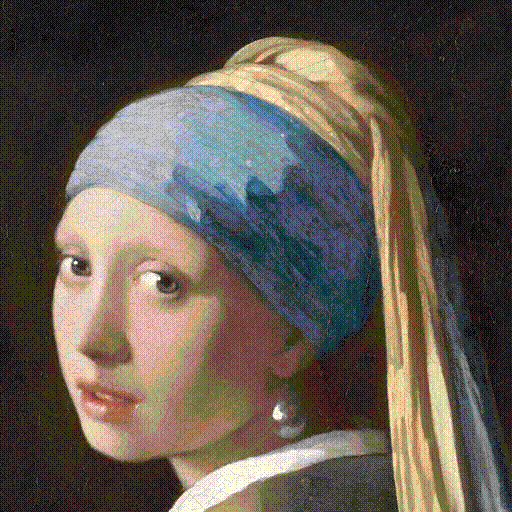
Quantizing and dithering, changing color depth and size, fast direct bitmap access, advanced save support to different formats.
Advanced
Metafile Handling
Saving into EMF/WMF formats, converting to anti-aliased bitmap.
Free
The project is open source and is available on GitHub. Being under a custom permissive license the Drawing Libraries are free to use even in commercial projects.
Fully Documented
Online documentation with many examples and sample images.
Proven
Used by developer companies such as Siemens and evosoft for more than a decade.
Download
Available Packages
Starting with version 7.0.0 KGy SOFT Drawing Libraries are available in multiple packages:
KGySoft.Drawing.Core
This package contains the platform-independent core functionality that mainly resides in the KGySoft.Drawing.Imaging namespace.
Main highlights:
- Creating managed bitmap data of any pixel format.
- Creating bitmap data for any preallocated buffer using any pixel format. This allows accessing the pixels of bitmaps of any technology if the bitmap data is exposed as a pointer or array.
- Quantizing using predefined or optimized colors
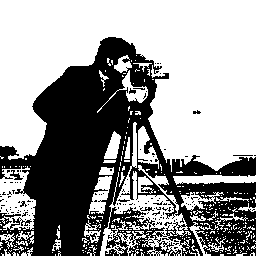
- Dithering using ordered, error diffusion, random noise or interleaved gradient noise dithering techniques
- Creating GIF animations even in high color
The package can be downloaded directly from NuGet or by using the Package Manager Console:
PM> Install-Package KGySoft.Drawing.CoreKGySoft.Drawing
This package provides special support for System.Drawing types such as Bitmap, Metafile, Image, Icon, Graphics. In .NET 7 and above this package can be used on Windows only. When targeting earlier versions, Unix/Linux based systems are also supported (if the libgdiplus library is installed).
Main highlights:
- Fast direct native Bitmap data access for every PixelFormat
- Quantizing and dithering
- Creating GIF animations even in high color
- Several built-in icons as well as simple access to Windows associated and stock icons.
- Extracting bitmaps from multi-frame bitmaps and icons.
- Creating combined icons and multi-resolution bitmaps.
- Saving metafiles in EMF/WMF formats.
- Advanced support for saving images as Icon, BMP, JPEG, PNG, GIF and TIFF formats.
- Converting between various pixel formats preserving transparency if possible.
- Useful extensions for the Icon, Bitmap, Image, Metafile and Graphics types.
The package can be downloaded directly from NuGet or by using the Package Manager Console:
PM> Install-Package KGySoft.DrawingKGySoft.Drawing.Wpf
This package helps accessing the bitmap data of the WriteableBitmap type in WPF supporting all of its possible pixel formats. It also allows direct read-only access to the bitmap data of any BitmapSource.
Main highlights:
- Fast direct native WriteableBitmap data access for every PixelFormat
- Converting between various pixel formats with optional dithering.
- Useful extensions for the BitmapSource, Color, PixelFormat and WriteableBitmap types.
The package can be downloaded directly from NuGet or by using the Package Manager Console:
PM> Install-Package KGySoft.Drawing.WpfKGySoft.Drawing.Uwp
This package helps accessing the bitmap data of the WriteableBitmap type in UWP (Universal Windows Platform). This library requires targeting at least Windows 10.0.16299.0 (Fall Creators Update, version 1709) so it can reference the .NET Standard 2.0 version of the dependent core libraries.
The package can be downloaded directly from NuGet or by using the Package Manager Console:
PM> Install-Package KGySoft.Drawing.UwpKGySoft.Drawing.WinUI
This package helps accessing the bitmap data of the WriteableBitmap type of the Windows App SDK used in WinUI applications. This library requires targeting at least .NET 5 and Windows 10.0.17763.0 (October 2018 release, version 1809).
The package can be downloaded directly from NuGet or by using the Package Manager Console:
PM> Install-Package KGySoft.Drawing.WinUIKGySoft.Drawing.SkiaSharp
This package provides dedicated support for the SKBitmap, SKPixmap, SKImage and SKSurface types of SkiaSharp. All pixel formats are supported (and unlike SkiaSharp’s own GetPixel, IReadableBitmapData.GetPixel also works correctly for all pixel formats), though for the fastest direct support the color space should be either sRGB or linear. The library also offers direct pixel format conversion with optional quantizing and dithering.
The package can be downloaded directly from NuGet or by using the Package Manager Console:
PM> Install-Package KGySoft.Drawing.SkiaSharpSource Code
The source is available on GitHub.
Application Examples
KGy SOFT Drawing Example Applications
The Examples folder of the GitHub repository contains several example applications for using KGy SOFT Drawing Libraries in various environments.
The available example applications:
- MAUI: uses just the core package, implementing special support for the
SKBitmaptype. - SkiaSharp/MAUI: uses the dedicated package for SkiaSharp.
- UWP: uses the dedicated package for UWP.
- WinForms: uses the dedicated package for GDI+.
- WinUI: uses the dedicated package for WinUI.
- WPF: uses the dedicated package for WPF.
- SkiaSharp/WPF: uses the dedicated package for SkiaSharp.
- Xamarin: uses just the core package, implementing special support for the
SKBitmaptype.

See the Examples folder for all of the example applications.
ScreenToGif
ScreenToGif is a WPF desktop application that can be used to create and save animations. Among others, it can use KGy SOFT Drawing Libraries to save GIF animations using various quantizers and ditherers.
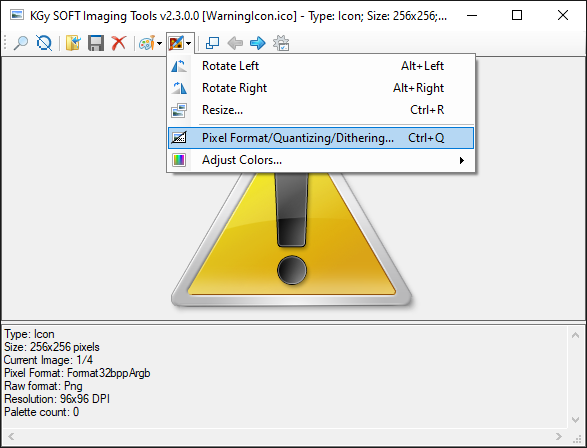
KGy SOFT Imaging Tools and Debugger Visualizers
KGy SOFT Imaging Tools is a desktop application in the KGySoft.Drawing.Tools repository, which nicely demonstrates a sort of features of Drawing Libraries, such as quantizing and dithering, resizing, adjusting brightness, contrast and gamma, etc. The tool is packed also with some debugger visualizers for several System.Drawing types including Bitmap, Metafile, Icon, Graphics and more.
If you use Visual Studio 2013 or newer the simplest way is to download the installer package from the VisualStudio Marketplace.
Otherwise, you can download the binaries for other versions from the GitHub repo.
Help
Browse the online documentation for examples and detailed descriptions.
Examples
Icon Manipulation
(Requires the KGySoft.Drawing package for the GDI+ Icon type)
Fast Bitmap Manipulation
(This example requires the KGySoft.Drawing package for the GDI+ Bitmap type but works similarly also for bitmaps of other frameworks you can create an IBitmapData instance for.)
Managed Bitmap Data Manipulation
3rd Party Bitmap Types Support
(This example requires the KGySoft.Drawing.Core package and WPF. Actually you can simply use the KGySoft.Drawing.Wpf package for WPF.)
Supporting Custom Pixel Formats
(This example requires the KGySoft.Drawing.Core package and WPF. Actually you can simply use the KGySoft.Drawing.Wpf package for WPF.)
Color Correct Alpha Blending
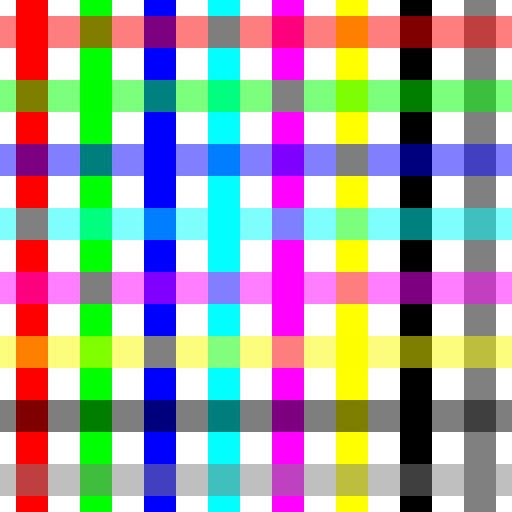
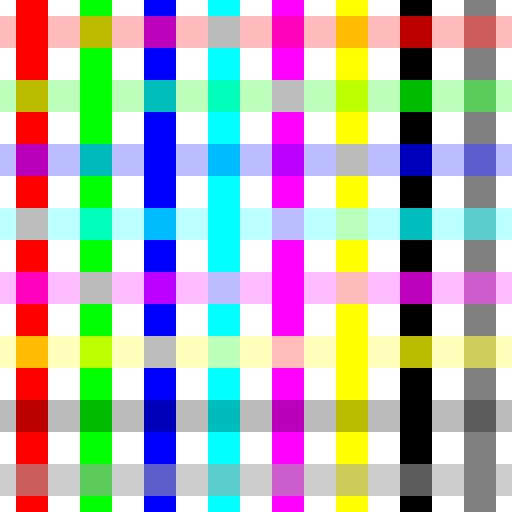
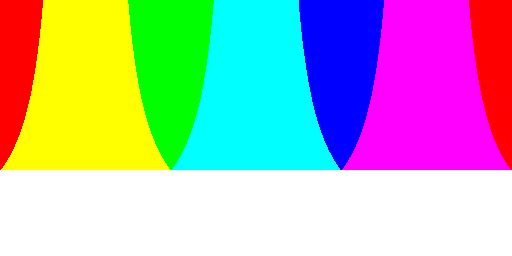
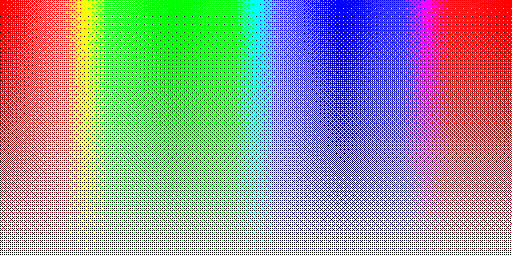
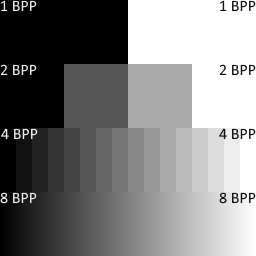
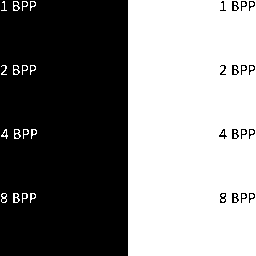
Quantizing and Dithering
Advanced GIF Encoder with High Color Support
License
This repository is under the KGy SOFT License 1.0, which is a permissive GPL-like license. It allows you to copy and redistribute the material in any medium or format for any purpose, even commercially. The only thing is not allowed is to distribute a modified material as yours: though you are free to change and re-use anything, do that by giving appropriate credit. See the LICENSE file for details.